지난 몇 주간 자바스크립트와 관련된 내용을 다루면서, ES6(ECMAScript 2015) 문법이 여러 번 등장했습니다. ECMAScript가 표준화된 스크립트 언어이자, 자바스크립트가 이 표준을 따르고 있음에도 ECMAScript는 아직 많은 개발자에게 낯설게 느껴집니다. ECMAScript가 현재 ES10(ECMAScript 2019)까지 버전이 올라간 상태임에도, ES6+(ES6 이상의 버전)가 상용화되어 있지 않은 이유는 크게 아래와 같은 이유 때문입니다.
- 구형 브라우저에서 지원하지 않음(현재 모던 브라우저의 최신 버전의 경우 대부분 지원. 오래된 버전을 그대로 사용하는 사용자가 많음)
- 트랜스파일링이나 번들링 필요
- 아직 ES6+를 지원하지 않는 라이브러리들
구버전의 브라우저에서 지원하지 않는 문법이 많기 때문에, Babel과 같은 Transpiler를 이용하여 ES5 문법으로 코드를 변환해주는 작업이 필요하며, ES6+에서는 모듈 기반으로 코드를 작성하기 때문에 Webpack과 같은 Module Bundler로 번들링 해주는 작업이 필요하게 됩니다. 여기까지만 해도 진입장벽이 있는데, babel과 webpack은 node에서 동작하기 때문에 nodejs와 npm에 대한 기본지식 역시 선행되어야 합니다.
이번 챕터에서는 Babel과 Webpack을 이용하여 최신 웹 프론트엔드 개발환경을 세팅해보고, 예제를 통해 실제로 동작하는 것을 확인해 볼 것입니다. 따라서 아래와 같은 순서로 내용이 진행되겠습니다.
(1) Node.js?
(2) npm?
(3) Babel? Webpack?
(4) 개발환경 세팅
(5) 예제 구현
1) Node.js란?
Node.js는 크롬의 Javascript 엔진(V8 엔진)으로 빌드된 Javascript 런타임(실행환경)입니다. Javascript는 일반적으로 크롬과 같은 브라우저에 내장되어 있기 때문에, 브라우저 종속적입니다. Node.js는 Javascript를 웹 브라우저에서 독립시켜 브라우저 밖, 외부에서 다양한 용도로 확장하기 위해 만들어졌습니다. 확장성 있는 네트워크 애플리케이션을 만들 수 있도록 설계되었기 때문에, 서버사이드 개발에서도 많이 사용되며, 최신 프론트엔드 프레임워크의 경우에는 node 기반으로 개발환경을 세팅하도록 요구합니다.
Node.js의 대표적인 특징으로는 아래 다섯 가지를 들 수 있으며, 이러한 특징 덕분에 출시한지 10년 만에 주류 개발 환경으로 견고히 자리를 잡았습니다.
- 비동기 I/O 처리 : Node.js 라이브러리의 모든 API는 비동기로 동작(이를 위해 내부적으로 Event-driven으로 동작)
- V8 엔진 : 크롬의 V8엔진을 이용하기 때문에 빠른 코드 실행을 제공하며, 최신 자바스크립트 문법과 엔진 성능 향상을 빠르게 적용
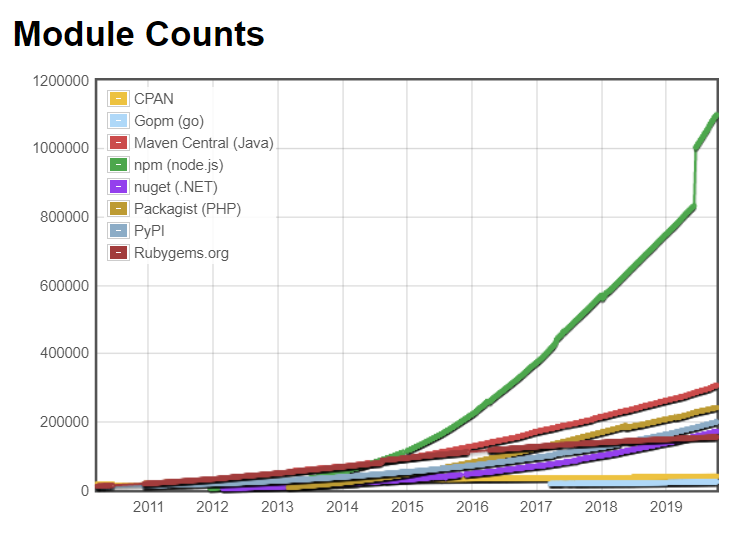
- 패키지 매니저 : npm(node package manager)에 등록된 패키지가 매우 풍부(2019년 10월 추산 110만 개 패키지가 등록되어 있음)

- 단일 쓰레드 및 높은 확장성 : 단일 스레드로 동작하기 때문에 오버헤드가 적어 확장성이 높음
- 무료 : MIT 라이센스 적용.
따라서 아래와 같은 어플리케이션에서 Node.js를 많이 사용합니다.
- 실시간 데이터 처리가 필요한 어플리케이션(알림, 실시간 채팅 등)
- 사용자 입/출력이 잦은 어플리케이션
- 데이터 스트리밍 애플리케이션
- JSON API 기반 애플리케이션
- 단일 페이지 기반 애플리케이션(SPA)
어떤 언어나 환경도 만능은 없는 것처럼 데이터 사이언스와 같이 복잡한 데이터 처리를 위해 메모리나 램, CPU 등의 하드웨어를 사용해야 하는 하드코어 처리에는 적합하지 않습니다.
다음 글에서는 위에서 잠깐 언급했던 npm이 무엇인지 알아보도록 하겠습니다.
'Front-end Framework' 카테고리의 다른 글
| [최신 웹 프론트엔드 개발환경 세팅] 5. 예제 구현 (2) | 2020.11.15 |
|---|---|
| [최신 웹 프론트엔드 개발환경 세팅] 4. 개발환경 세팅 (0) | 2020.11.15 |
| [최신 웹 프론트엔드 개발환경 세팅] 3. Babel? Webpack? (0) | 2020.11.15 |
| [최신 웹 프론트엔드 개발환경 세팅] 2. NPM이란? (0) | 2020.11.15 |




댓글