2) NPM이란?
NPM(Node Package Manager)은 자바스크립트 언어를 위한 패키지 관리자로, Node.js의 기본 패키지 관리자입니다. Node.js에서 사용 가능한 모듈들을 패키지화시켜 설치, 삭제, 업그레이드, 의존성 관리 등을 해주는 관리자인 것입니다. 정확히는 command-line client인 npm과 온라인 데이터베이스인 npm registry로 이루어져 있으며, 일반적으로 command-line client를 npm이라고 생각하는데, 실제로는 npm registry까지 포함하여 npm이라고 말합니다.
npm이 없었을 때에는 필요로 하는 기능을 추가하기 위해서 직접 작성하거나 github를 통해 다운로드하여 사용해야 했습니다. 이러한 불편을 해소하기 위해 나타난 것이 npm이며, Node.js를 설치하기만 하면(기본적으로 npm은 Node.js 내에 내장되어 있습니다) 명령어 한 줄로 기능의 추가가 가능합니다.
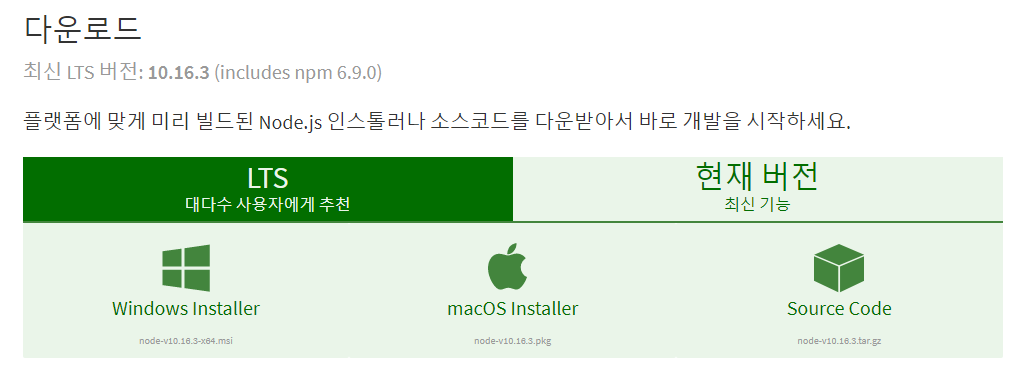
Node.js의 설치는 어렵지 않기 때문에 따로 다루지 않겠습니다. Node.js에서 OS에 맞춰 설치하시고, 앞으로 이 글에서 다룰 예제는 Window를 기준으로 하겠습니다.
참고. LTS version vs Current version

위 Node.js 다운로드 화면상에서 보시면, 두 가지 버전이 제공되는 것을 볼 수 있는데 두 버전의 차이는 아래와 같습니다.
- LTS : Long Term Supported. 안전성과 보안성에 초점을 두고 장기적인 지원을 제공.
- Current : 최신 기능을 제공하나, 업데이트가 발생하고 있는 버전으로 안정적이지 않을 수 있음.
npm은 Node.js에 비해 더 잦은 업데이트가 발생하기 때문에, 설치 후 업데이트하시는 것을 추천합니다.
npm install -g npm@latest위 명령어에서 보이듯이 npm 역시 몇 가지 명령어를 알아둘 필요가 있는데, 프론트엔드 개발을 위해서 사용하는 npm 명령어는 대표적으로 아래와 같습니다.
- npm init : package.json 생성
- npm install : package.json 파일 및 해당 종속성에 나열된 모든 모듈을 설치
- 패지키@버전 : 특정 패키지의 특정 버전 설치
- 주소 : 특정 저장소 내 패키지 설치. 주로 github을 이와 같이 설치합니다.
- -g : 옵션. 글로벌로 설치. 이 경우 로컬의 다른 프로젝트도 이 패키지를 사용 가능
- npm uninstall : 패키지 삭제
- npm update : 설치한 패키지 업데이트
- npm dedupe : 중복 설치된 패키지 정리. 용량 줄이는 효과
package.json
package.json은 메이븐으로 비교하자면 pom.xml과 같은 역할을 한다고 생각하시면 됩니다. 어떤 패키지를 사용하는지, 버전은 무엇인지 등의 정보를 담고 있습니다. 따라서 이 package.json을 공유하면 동일한 개발 환경을 여러 곳에서 빠르게 구축할 수 있습니다.
아래 예는 node-emoji라는 패키지를 설치한 경우 생성되는 package.json입니다.
{
"name": "emoji",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"node-emoji": "^1.10.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}더 자세한 내용은 package.json에서 확인하실 수 있습니다.
로컬 설치 vs 전역 설치
로컬설치 - npm install시 기본적으로 local로 설치가 됩니다. 여기에서 로컬은 install 명령을 호출한 현재 디렉토리를 의미하며, 이 디렉토리 내 node_modules 디렉토리 아래에 패키지가 설치되게 됩니다. 이렇게 설치된 패키지는 해당 프로젝트 내에서만 사용할 수 있습니다.
전역 설치 - 전역으로 설치할 경우 OS에 따라 설치 위치가 다르지만, 모든 프로젝트에서 해당 패키지를 사용할 수 있습니다.
이렇듯 Node.js와 npm은 그리 어렵지 않습니다. 다음 글에서는 우리가 처음 목표했던 Webpack과 Babel이 무엇인지 알아보겠습니다.
'Front-end Framework' 카테고리의 다른 글
| [최신 웹 프론트엔드 개발환경 세팅] 5. 예제 구현 (2) | 2020.11.15 |
|---|---|
| [최신 웹 프론트엔드 개발환경 세팅] 4. 개발환경 세팅 (0) | 2020.11.15 |
| [최신 웹 프론트엔드 개발환경 세팅] 3. Babel? Webpack? (0) | 2020.11.15 |
| [최신 웹 프론트엔드 개발환경 세팅] 1. Node.js란? (0) | 2020.11.15 |




댓글