이 장에서는 실제로 어떻게 요청을 보내고, 어떻게 응답을 받게 되는지 살펴보겠습니다.
- Request
- Response
1. Request
실제로 API에 대한 테스트를 진행하기 위해서는 Request를 생성해주어야 합니다.
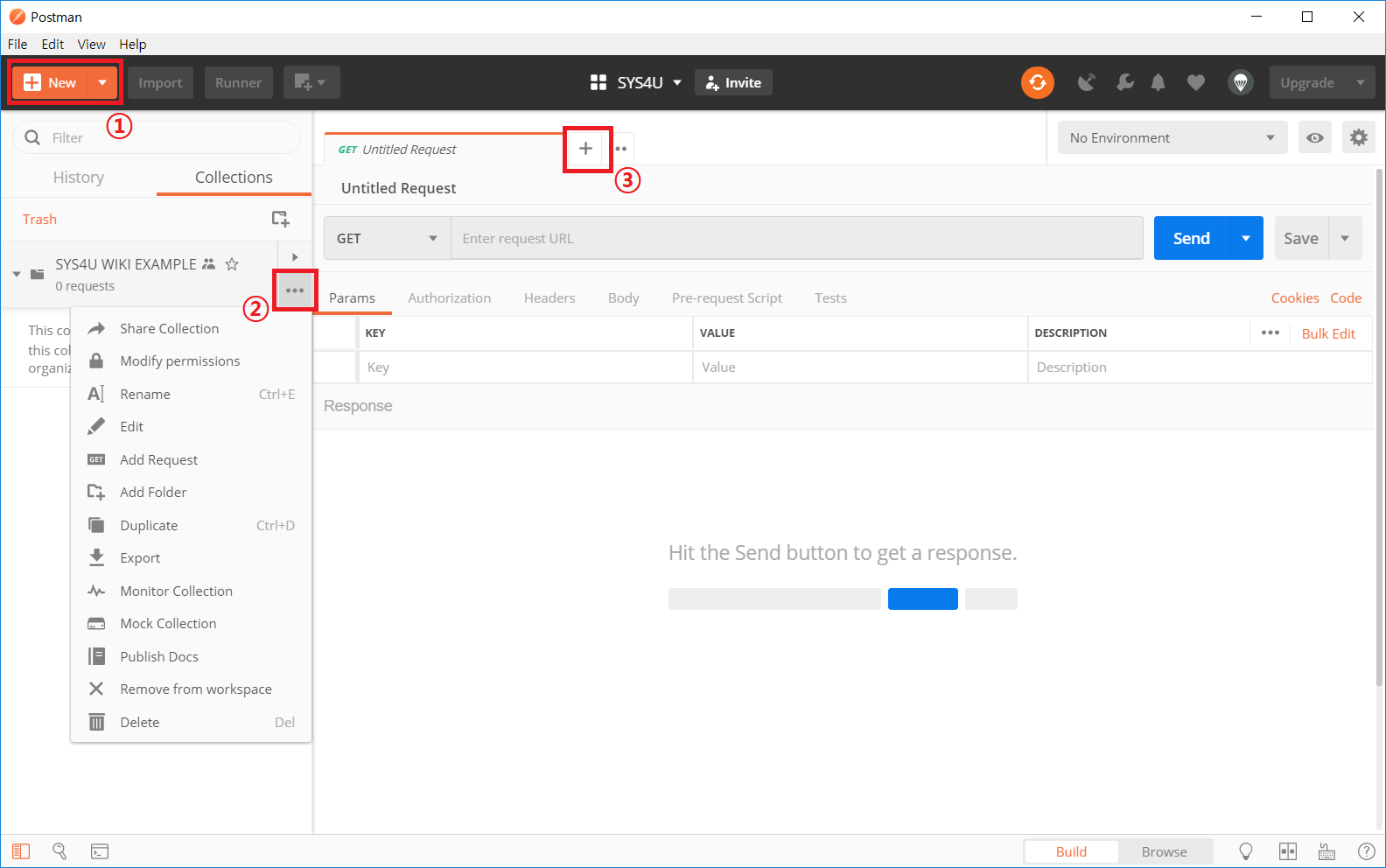
마찬가지로 아래와 같은 세 가지 방법으로 Request 생성이 가능하며, 컬렉션을 생성하면 기본 untitled request가 생성되어 있습니다.

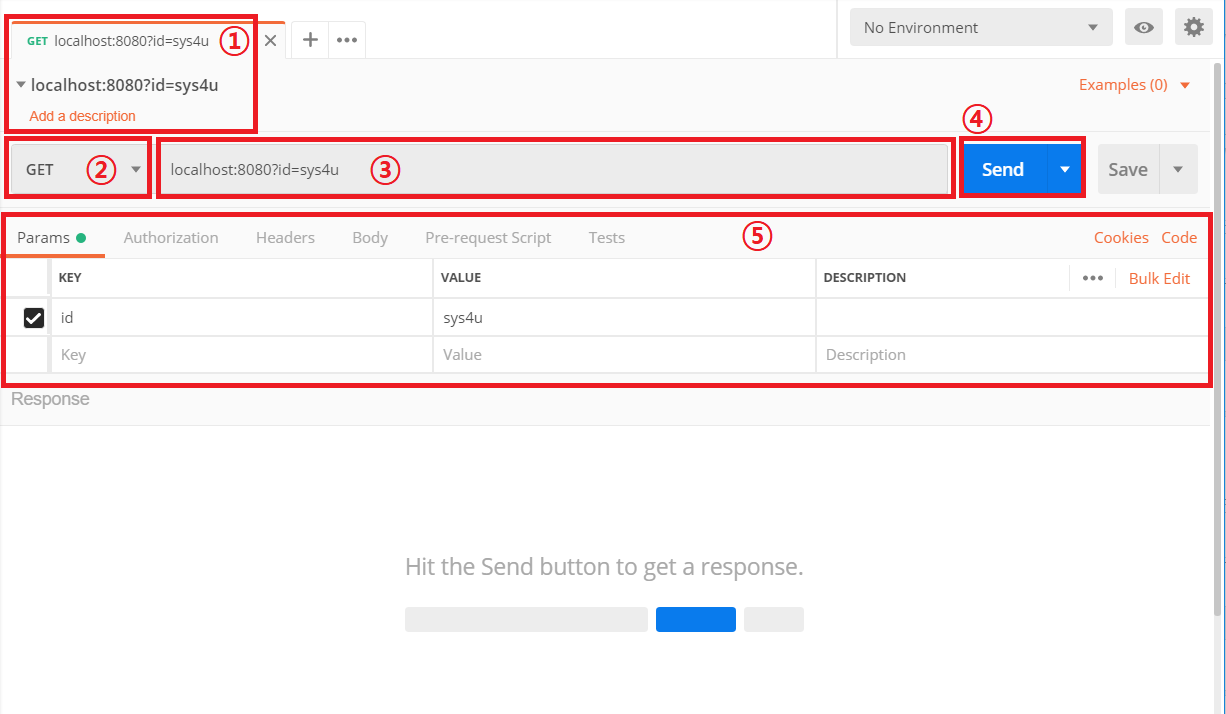
Request 뷰를 조금 더 자세히 살펴보겠습니다. 이 뷰에서는 Request를 보내기 위해 많은 옵션들을 지정할 수 있습니다.

① 이름 : 현재 Request의 이름입니다. 저장되기 전에는 기본적으로 URL과 동일하게 지정되고, 변경 가능합니다.
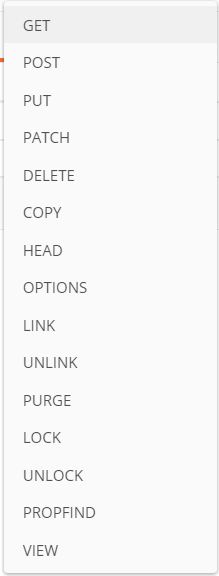
② HTTP METHOD : 보낼 요청의 메서드를 지정할 수 있습니다. 대부분이 메서드를 지원합니다.

③ URL : 요청할 url입니다. 전체 url을 작성하며, Params 정보를 추가할 경우 자동으로 url이 변경됩니다. 마찬가지로 직접 Query String을 작성한 경우에도 5번의 Params 정보가 자동으로 기입됩니다.
④ 요청 전송 : 현재 Request를 전송합니다. 그에 대한 결과는 하단의 Response에 나타납니다.
⑤ Options : Request Param에 대한 정보나, 인증, Header 정보 및 Body 정보를 기입할 수 있습니다. Pre-request Scripts와 Tests는 요청 전 후 처리를 위해 사용하는 란이며 이는 아래에서 좀 더 자세히 다루도록 하겠습니다.
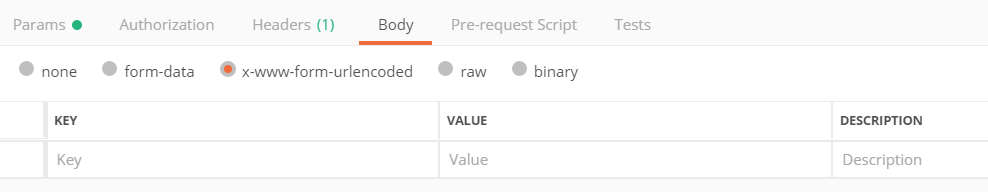
Body의 경우 여러 포맷으로 데이터를 전송할 수 있습니다. form-data와 x-www-form-urlencoded는 key-value 쌍으로 기입하여 전송하게 되며, raw 포맷은 일반적으로 XML/JSON 데이터 포맷으로 전송할 때 사용합니다. 그러나 일반 text, javascript 등 여러 포맷을 사용할 수 있습니다. 마지막으로 binary는 이미지나 동영상 등의 전송을 위해 사용합니다.

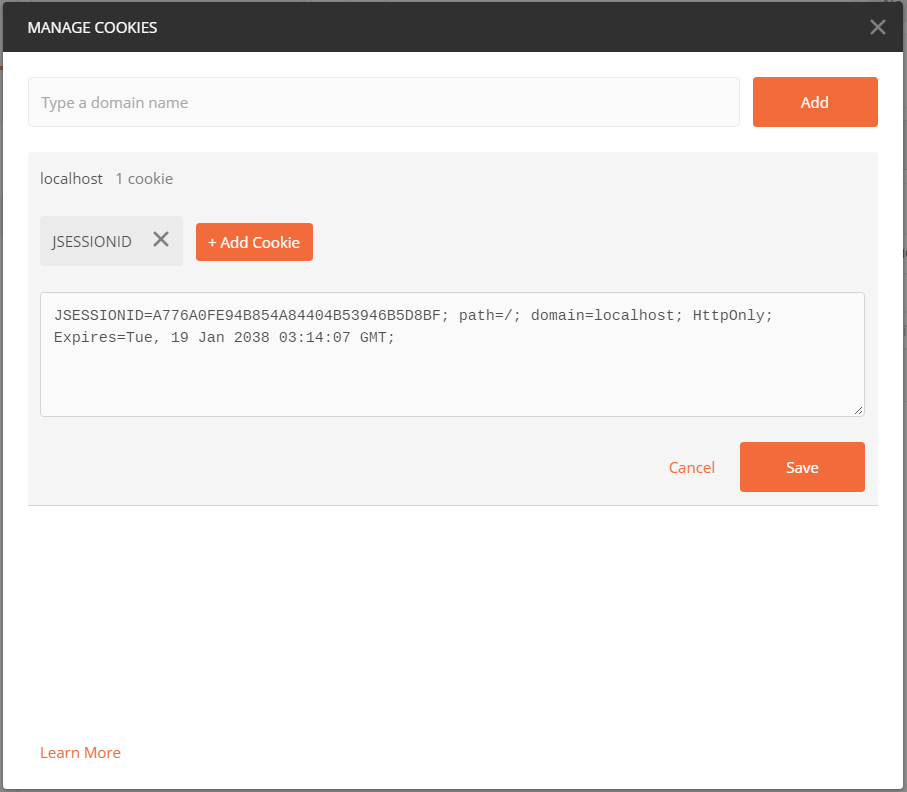
또한 Cookie 정보를 지정할 수 있습니다. 이 쿠키 정보는 직접 기입할 수도 있고, 응답을 받았을 때 쿠키 정보가 있다면 자동으로 추가됩니다. 한 번 생성되면 이후의 Request에서도 유지되며 브라우저와 달리 삭제하지 않으면 사라지지 않습니다.

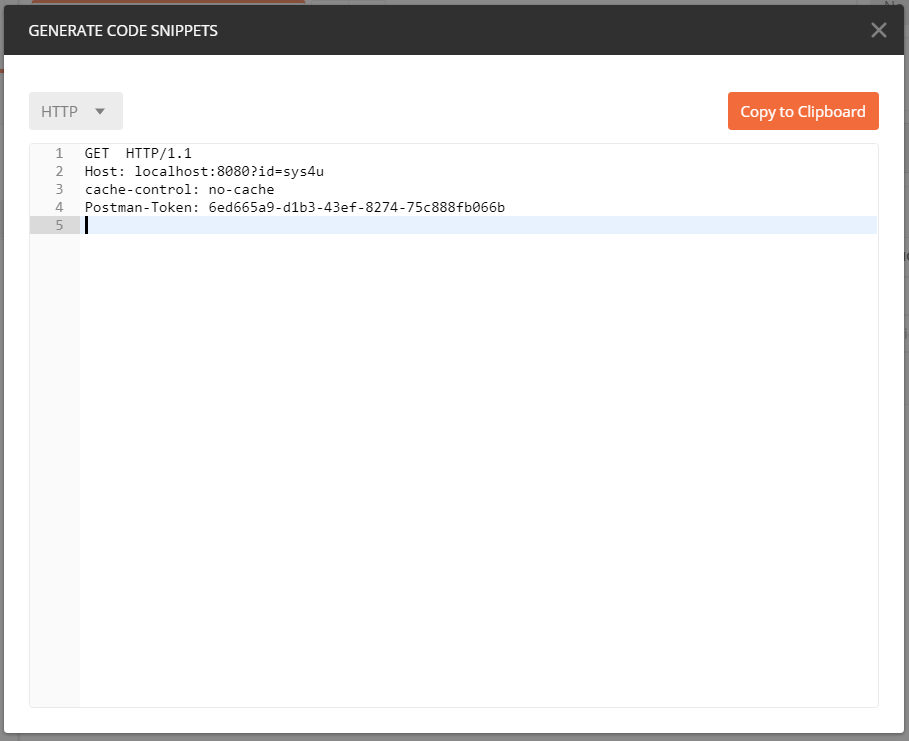
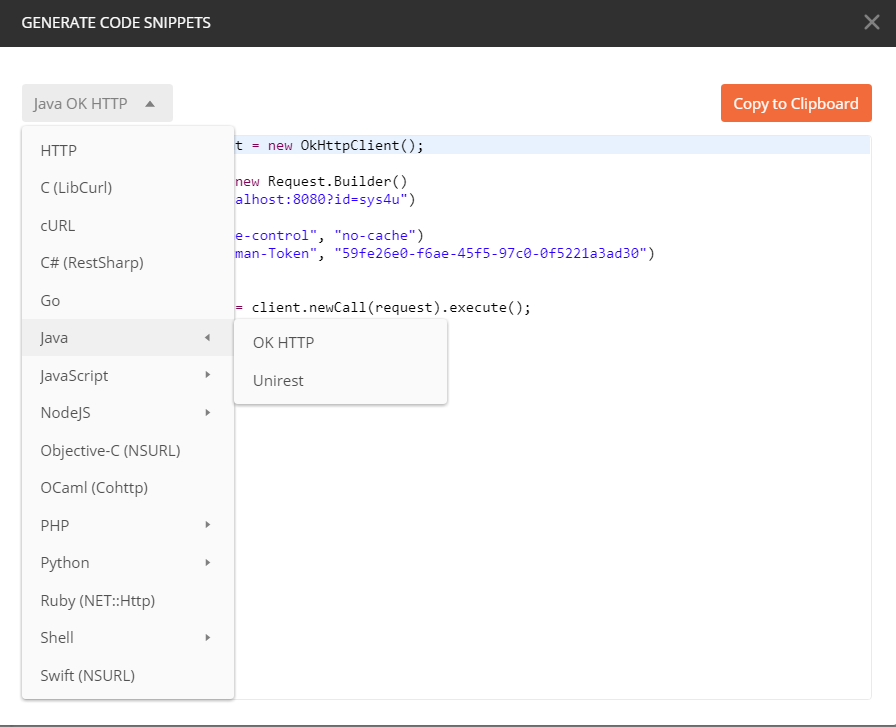
Code에서는 데이터가 어떻게 전송되는 지 미리 확인할 수 있습니다. HTTP 외에 많은 언어로 code 변환해줍니다.
 |
 |
2. Response
Postman을 사용하는 이유는 프론트엔드를 배제하고, 서버 프로그램이 들어온 API 요청에 대해서 제대로 동작하는지 확인하기 위함입니다. 요청에 대한 결과는 Request 뷰 하단의 Response로 들어오게 되며, Collection 내에 저장하거나 json 파일로 다운로드할 수 있습니다.
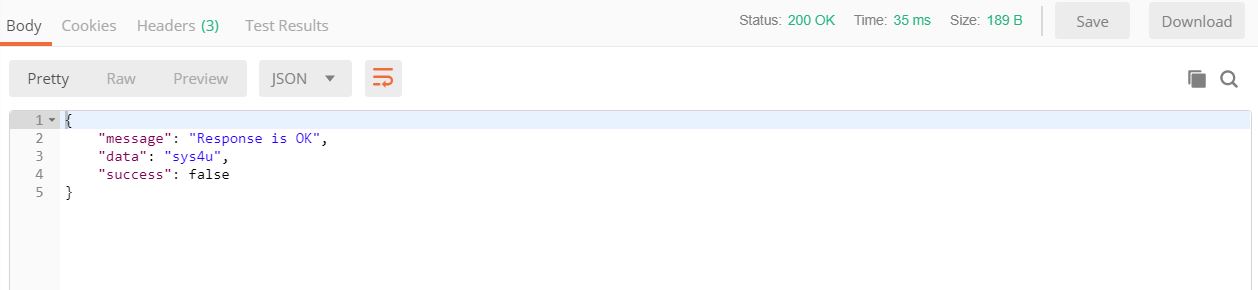
Response는 body와 header, 상태 코드로 구성되며, HTTP 기본 스펙을 포함하고 있습니다. 물론 커스텀 메시지를 추가할 수도 있습니다.
위 요청에 대해 아래와 같은 response가 반환됩니다.

상단에 상태 코드와 시간, 사이즈에 대한 정보는 별도 표기되며 세 가지 형식으로 응답 결과를 확인할 수 있습니다.
Pretty의 경우 JSON이나 XML응답을 좀 더 보기 편하도록 출력해줍니다. 만약 텍스트 내 링크가 포함되어 있다면 강조 표시되며, 링크 클릭시 링크 URL와 함께 GET 요청을 로드할 수도 있습니다.
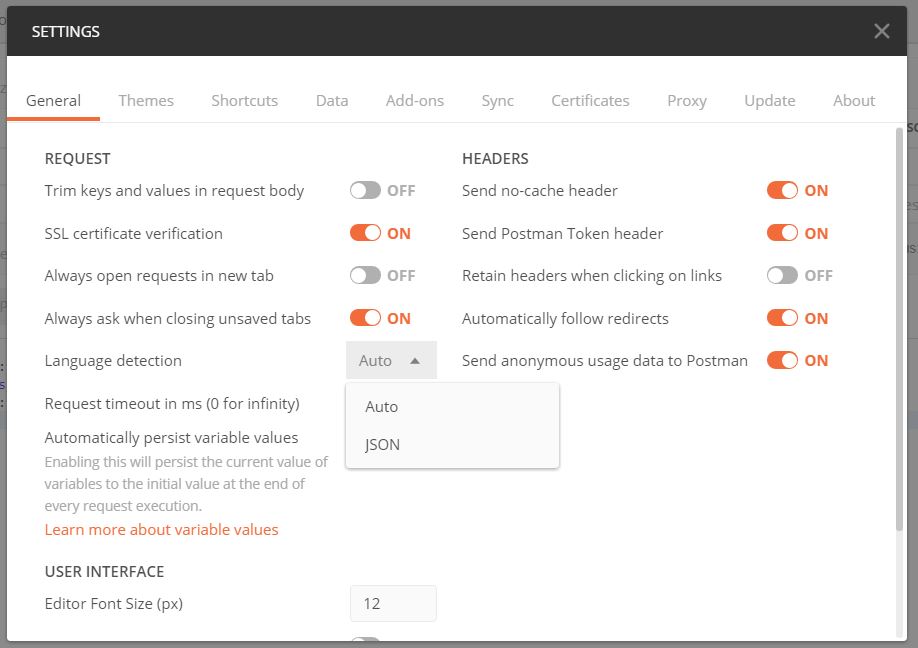
Postman은 헤더의 Content-Type을 읽고 자동으로 Response Body의 형식을 지정하기 때문에, 이를 원하지 않는다면 JSON 형식으로 강제 지정할 수는 있습니다.
Postman 왼쪽 상단 File > Settings 모달 창에서 지정이 가능하며 JSON만 가능합니다.

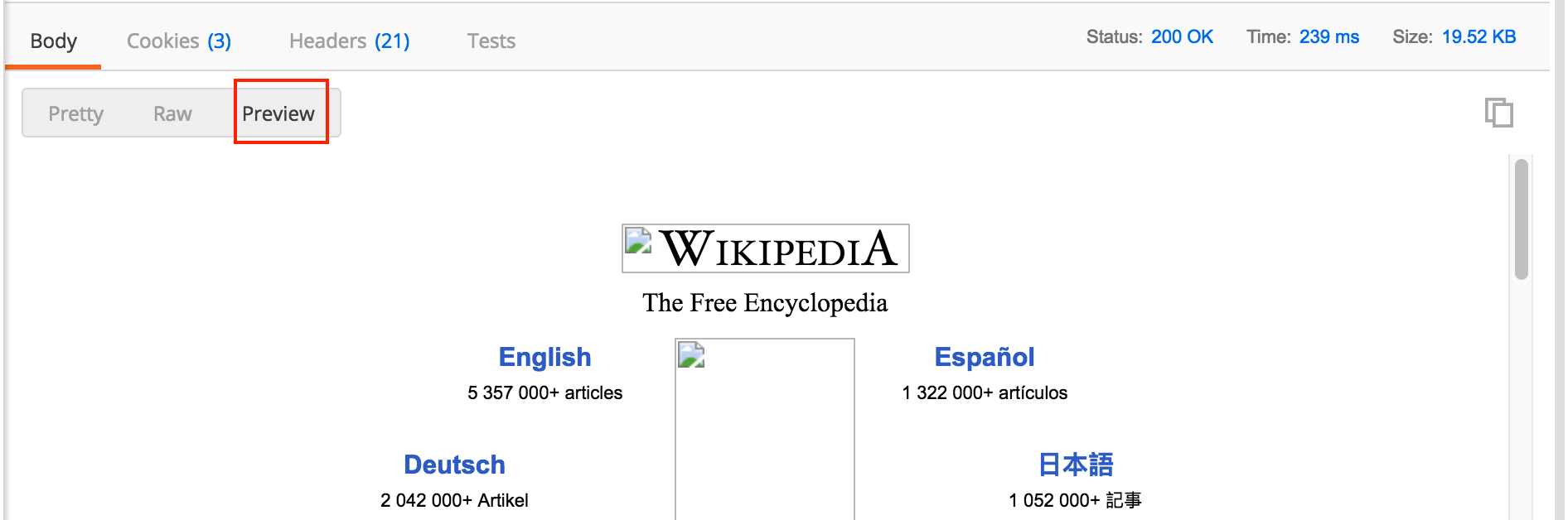
Raw 데이터 형태를 볼 수 있으며 마지막으로 Preview의 경우에는 iframe으로 응답결과를 표시합니다. 일부 웹 프레임워크의 경우 기본으로 HTML을 반환하는데, 이러한 경우 매우 유용합니다. 단, iframe 내에서 javascript와 image들은 비활성화됩니다.

(위 이미지는 Postman Docs에서 가져온 예시 이미지이므로 현재 사용중인 예제 요청 및 응답과 관련이 없습니다. )
바이너리 응답 유형의 경우 Postman이 이를 자동으로 감지하여 렌더링하기 때문에 Download 하여 제대로 응답이 왔는지 확인할 수 있습니다.
응답의 결과는 두 가지 방식으로 저장할 수 있는데, 여기에서는 Save 버튼을 통해 Collection 내에 저장하는 방법에 대해서만 다루겠습니다. Download 버튼을 통해 json 형식으로 저장하는 것은 단순하므로 따로 다루지 않겠습니다.
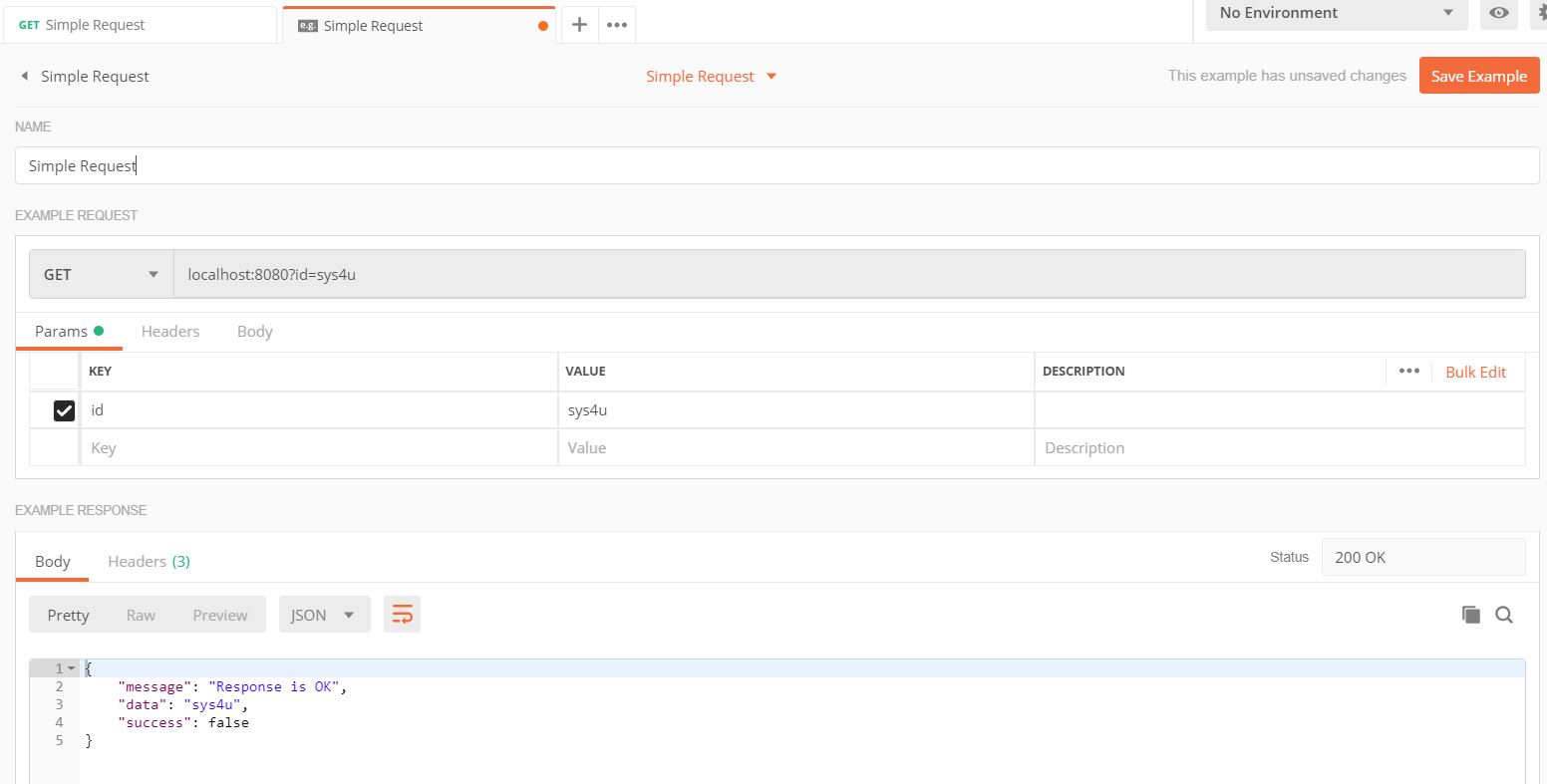
Save 버튼을 누르게 되면 아래와 같은 새 탭이 열리게 됩니다.

현재 저장된 Request명과 동일한 이름으로 생성되나 변경 가능하며, 이대로 저장하게 되면 요청화면 상단에 Example란에 추가됩니다.

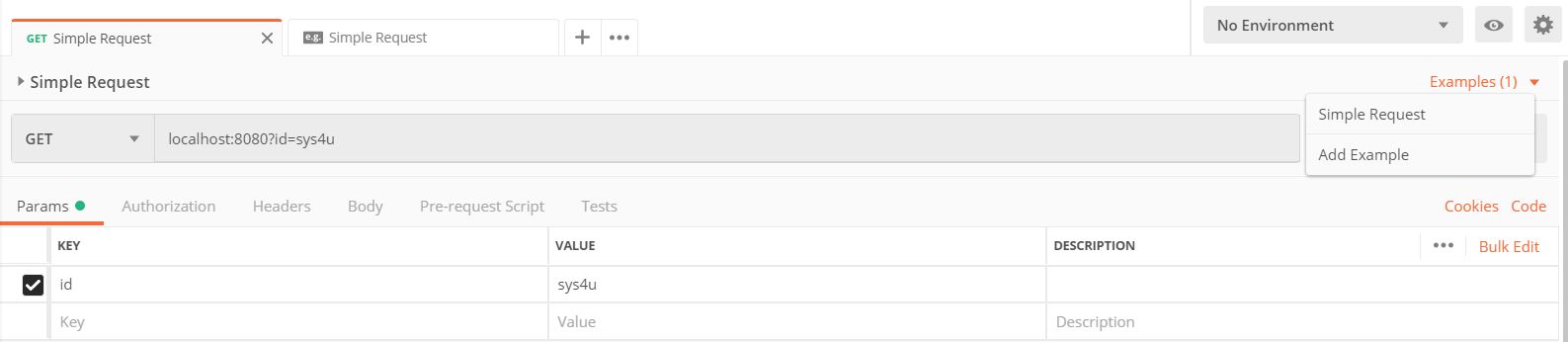
이렇게 저장된 응답은 샘플 예제와 같이 해당 요청에 대해 제공됩니다.
마지막으로 Header 정보입니다.

key-value 형식으로 보여지며, bold로 기재된 헤더 이름을 클릭하게 되면 어떤 정보를 나타내는지에 대한 정보가 간략하게 나타납니다.
Next...
다음 글에서는 Response가 의도한 대로 반환된 것이 맞는지 Test하는 방법에 대해 다루도록 하겠습니다.
'Software Test > Contract Test by Postman' 카테고리의 다른 글
| [Postman 사용법] 5. 연쇄 요청 간 데이터 유지 및 세션 동작 방식 (0) | 2020.08.19 |
|---|---|
| [Postman 사용법] 4. 변수 (Environment 및 Global variables) (0) | 2020.08.19 |
| [Postman 사용법] 3. 응답 검증 (Test Scripts) (0) | 2020.08.19 |
| [Postman 사용법] 1. 환경 설정 (Workspace와 Collection) (0) | 2020.08.19 |
| [Postman 사용법] 0. 이 카테고리에서는.. (0) | 2020.08.19 |



댓글